
Intended Audience
This guide is primarily of use to developers who wish to customize the appearance of their host screens in FVTerm.
Requirements
- An installation of the terminal emulator.
- A knowledge of CSS and how to edit styles.
- A knowledge of ASP.NET web.config files and how to edit them.
- Administrative access to the FVTerm installation directory to modify the files in it.
- An understanding of how to use the developer tools in your chosen browser.
Styling FVTerm involves modifying FVTerm’s web.config file as well as the default CSS files supplied with the terminal emulator. Since errors in these files can cause FVTerm to stop working or become unusable, you should always make backups prior to modifying them.
CSS File Location
To be used by FVTerm, all CSS files must be located in the FVTerm install directory which is:
C:\inetpub\wwwroot\FVTerm by default.
Web.config Entries
When this document talks of adding (or editing) a web.config entry X with value Y, it means that you should add (or edit) the following in the appSettings section of FVTerm’s web.config file:
AttrStyles.html
FVTerm provides a tool, AttrStyles.html, to assist in the customisation of styles. This tool can be accessed through FVTerm e.g. http://localhost/fvterm/AttrStyles.html if you have FVTerm installed locally. You can also copy AttrStyles.html to a folder along with your custom style so that you can work on the style without affecting the server.
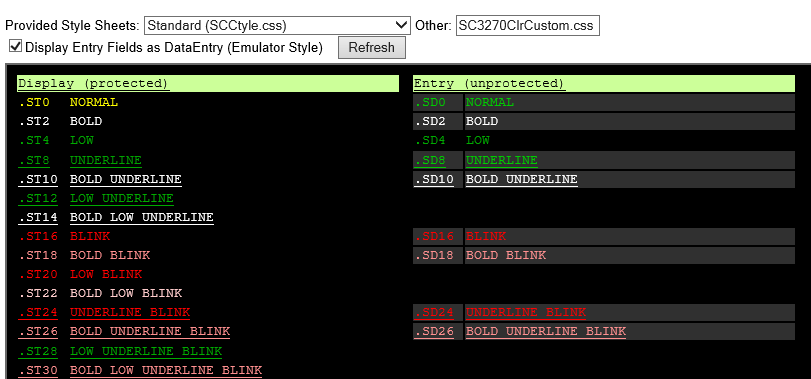
When you open AttrStyles.html in a browser, you will be presented with a view as shown below. In this example, the custom style has set the text colour for the ST0 style to yellow.

- The Provided Style Sheets drop-down allows you to select one of the default styles provided with FVTerm.
- The Other text box allows you to enter the filename of a custom style.
- The tick-box toggles whether or not entry fields have a border.
- The Refresh button allows you to refresh the screen to show any changes you have made.
- Below the controls, the columns show how each individual style will be displayed. Left column read-only, right column read-write.
Depending on your browser and its caching you may need to manually refresh the browser, re-enter the name of your custom style and press Refresh or delete your browser cache to see your changes.
Editing Files
You will find it easier to edit web.config and the various styles if you use a editor which is aware of the layout and syntax of these files, for example Visual Studio or Visual Studio Code.
The following keys in web.config control the default styles, in each case the value of the entry should be the filename of a CSS file located in the FVTerm directory:
- termCSS – the fall-back style used if no other is available.
- MacTermCSS – the fall-back style used on Apple Macs.
- TN3270CSS – the default style for 3270 hosts.
- TN5250CSS – the default style for 5250 hosts.
- TNVTCSS – the default style for VT hosts.
Host Specific Styles
FVTerm provides a mechanism by which a default style can be set for a specific host. Adding an entry cssFor
Will set the file SC3270.css as the default style for connections to the host Insure. Please note that the hostname matching is case-sensitive, so Insure is not the same as INSURE.
User Selectable Styles
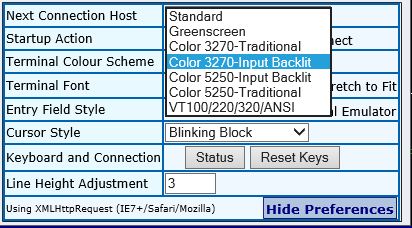
If users are allowed to change their settings, then the preferences pop-up will show a drop-down list of the available styles for the setting Terminal Colour Scheme:

The contents of this list are controlled by the web.config entries css1 to css
<Filename>;<Description>;
Where Filename is the filename of a CSS file located in the FVTerm directory and Description is the text which should appear in the Terminal Colour Scheme list.
Determining Which Style to Edit
There are many different individual styles in each style sheet. Which one applies to any particular element on the page is difficult to determine because it depends on what attributes your host applies when it draws the screen.
The best way to determine which style applies, and thus which one you need to edit, is to use your browser’s developer tools to inspect the elements and see which style is applied to it.
The following examples show how to inspect an element in IE but the process is similar in other browsers.
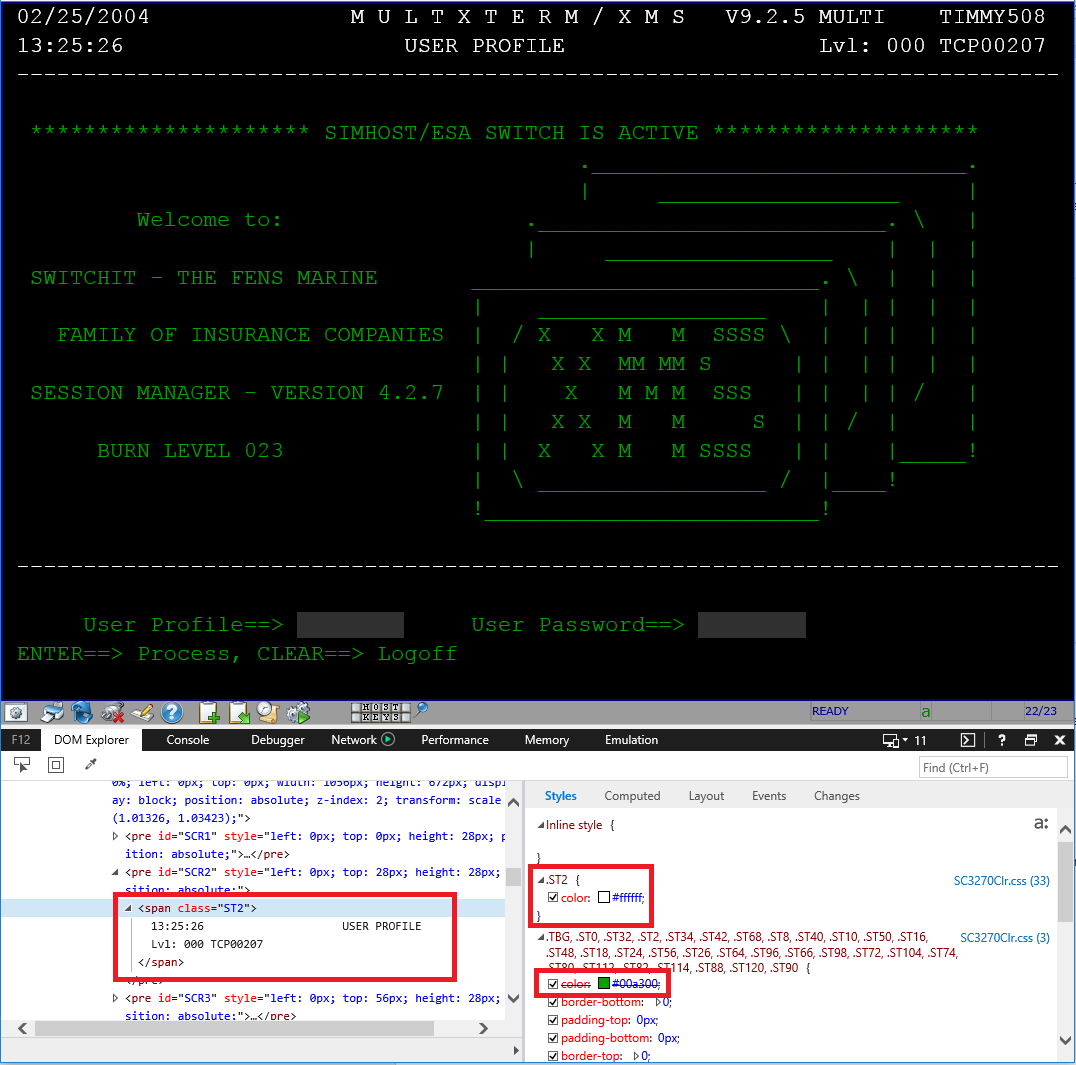
Inspecting an Element In FVTerm, navigate to a host screen that shows the element you wish to change and open the developer tools so that you can see both the mark up and the styles that are applied:

In this example, we are inspecting the second line of the screen.
In the right-hand column of the developer tools we can see that the style ST2 applies to all the text in the span. In the left-hand column, we can see that the style ST2 comes from SC3270Clr.css and that ST2 overrides the base style to change the colour to white.
Now we know that to change this style we need to make a new .css file based on a copy of SC3270Clr.css and make our changes to the style ST2.
Previewing Changes
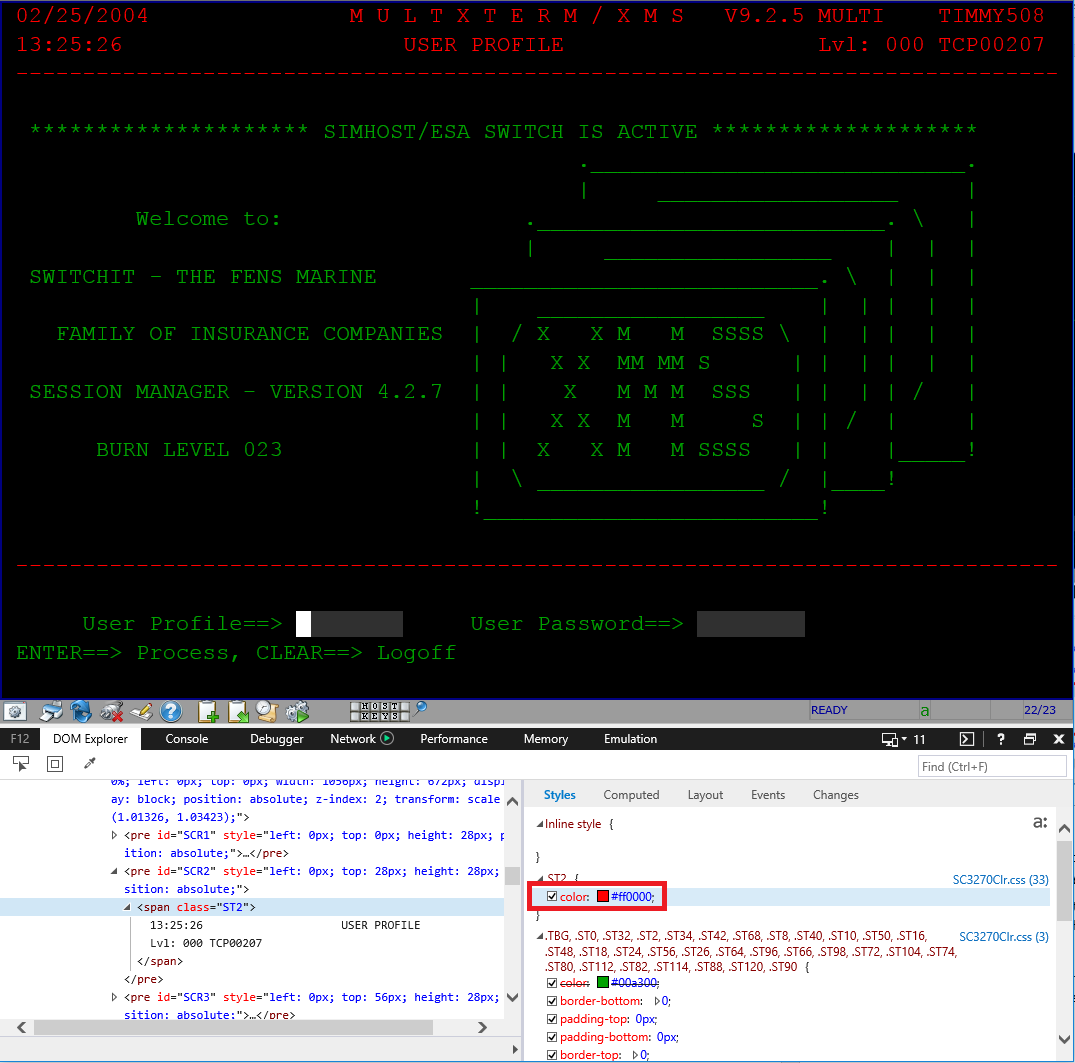
If your developer tools support it, you may be able to edit the style ‘live’ and see the impact of your changes directly in the browser:

Here the style ST2 has been edited to change the colour to red and we can see how the screen would look if we made that change in our custom style.
